Multiline Text Truncation With CSS line-clamp
April 06, 2022 - 4 minutes
In frontend development, React included, it’s common to have to truncate text that is presented to the user. There exist plenty of reasons to do so. It could be to save precious screen estate, to make different parts of the UI appear uniform, to put less important information to the user behind a toggle, and the list goes on.
Most frontend developers will know how to implement text truncation for a single line of text. It requires a set width and using a mix of the overflow: hidden, white-space: nowrap, and text-overflow: ellipsis CSS rules. All of these together will make the text truncate after one line and add an ellipsis at the end of the text if the last CSS rule was applied.
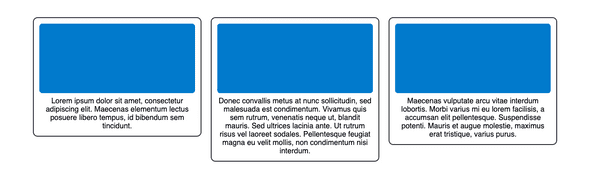
 Common frontend issue: textual content rendered inside some UI component (card). But because their lengths are all different, the UI becomes inconsistent.
Common frontend issue: textual content rendered inside some UI component (card). But because their lengths are all different, the UI becomes inconsistent.
But that only works for single-line text truncation. In certain scenarios, it’s beneficial for the UI to truncate a text after multiple lines instead of just one. Compared to single-line text truncation, the same reasons to do so also apply but in a slightly different form. But how can you implement this?
Workaround Methods
For a long time, unfortunately, there was no easy way to implement multiline text truncation. All of the solutions would revolve around either counting words, counting letters, or putting the content inside a box with certain dimensions. But all of those solutions were clunky, inflexible, and suffered from their own problems.
Counting words and letters both require you to make use of JavaScript, which is less optimised for the browser compared to CSS solutions. Counting words is extremely dependent on the language and the length of the words, which can still result in uneven truncation while counting letters can result in broken words for the user. Both solutions also require the content to be entirely textual.
On the contrary, putting the content inside a box with specified dimensions is a CSS based solution. The problem with the single line truncation solution is that it requires text wrapping to stop after one line. This solution avoids that CSS rule and, instead, creates a box around the content based on the text’s spacing and line-height. However, this solution is very coupled to the content’s font properties and makes it extremely inflexible.
CSS’s line-clamp
To solve all of these issues, a CSS rule was added to WebKit: -webkit-line-clamp. It accepts an integer value and limits the content of the element it’s used on to the specified number of lines. The requirements for using this line clamping feature are that the line clamped element should have its display property set to either -webkit-box or -webkit-inline-box, and that the -webkit-box-orient property is set to the vertical value. That would look something as follows.
.content {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}What happens is that CSS will render all the content, but limit it after the specified number of lines (in this case, 3). At the end of that line, it will then add ellipses to indicate the line clamping. Lastly, you’ll have to add the overflow: hidden CSS rule to make sure all the other lines are not visible.
And there you go, now you have uniform elements that are always truncated to the same amount of lines. And all of this was done through pure CSS.
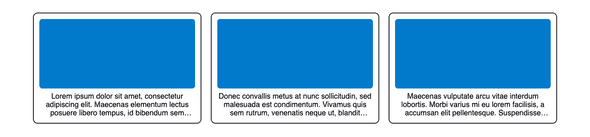
 Card components implemented with line-clamp for uniform UI.
Card components implemented with line-clamp for uniform UI.
(Try it out in this CodeSandbox)
The last thing to mention is browser support. Browser support for these handy CSS rules has always been one of their biggest downsides. While there are a lot of neat and useful CSS rules out there, they’re often limited to certain web browser engines or web browsers. This makes it difficult to adopt them as they would only cover parts of the user base.
In the case of line-clamp, it’s a CSS rule that has been specifically been implemented in WebKit. However, at the time of writing this article, the support for -webkit-line-clamp has reached almost all of the major browsers. The only browser that doesn’t support it is Internet Explorer, which could impose issues if it’s a significant part of your user’s browser demographic. However, line-clamp is part of the CSS Overflow Module Level 3 which could provide more widespread support in the future.
Summary
Multiline text truncation is a common frontend issue to encounter, frequently used to make content more uniform, save screen estate, or reduce the amount of less important information on the screen for users.
While the single-line equivalent issue can easily be solved with a few intuitive lines of CSS, the same didn’t apply for multiline text truncation. Instead, frontend developers had to resort to methods like counting words, counting letters, or defining the dimensional box of the content themselves. Ultimately, all of these methods are suboptimal, inflexible, and suffer from their own respective issues.
But with the implementation of the line clamping feature in WebKit, all of the issues with the workaround issues were resolved. It provided us with a set of straightforward CSS rules that could be used to implement multiline text truncation through pure CSS. While -webkit-line-clamp and its companions are not yet supported by the entire field, it’s already available in most of the major browsers for you to use.